Page Settings
To access the Pages Settings area, click "Settings" in the top-right of the Administration Console:
What's in this article
- Custom CSS & Javascript
- Content Templates
- Comment Notifications
- Social Media Widgets
- Social Bookmarking
- Rating Configurations
- Related Feature Titles
- Image Watermarks
- Website Header and Footer
- Website Status and Error Pages
- Google Settings
- Favicon
Custom CSS & Javascript
Customize your site's CSS and add JavaScript/jQuery to modify the layout of your site or add code from a third party. Some commonly used tools, such as Google Analytics, have their own settings and do not require that third party code be added manually.
Content Templates
Edit the Content Templates for Pages and Mass Email.
Comment Notifications
Set the email address that sends and receives notifications when new comments are posted on your site.
Social Media Widgets
Configure social media feeds, and widgets such as the "Tweet" or "Like" buttons.\
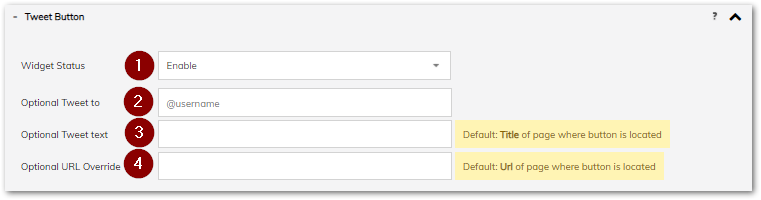
Tweet Button
Add a button to your site that allows visitors to tweet a link to any Page, Product or Article:

- Widget Status: If set to "Enabled", the button will be displayed on every Page, Article and Product on your site, unless otherwise configured in it's Page Options tab.
- Tweet To: The @username of a Twitter user to include in the tweet. If left blank, the tweet will not be sent to any specific user.
- Tweet Text: The text to include in the Tweet. If left blank, the title of the current page will be used.
- URL Override: The URL to include in the tweet. If left blank, the URL of the current page will be used.
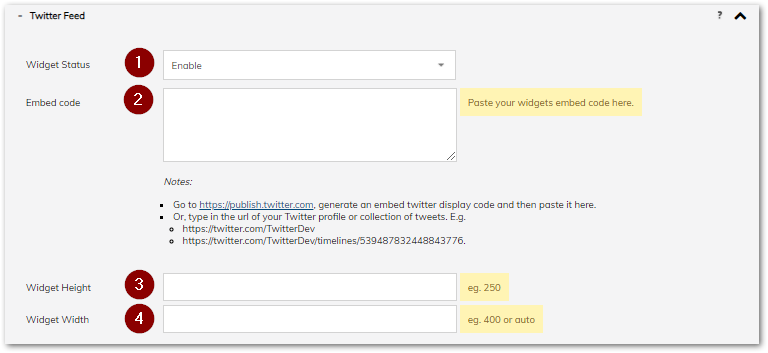
Twitter Feed
Embed your Twitter feed on your site:

- Widget Status: If set to "Enabled", the feed will be displayed on Pages, Articles and Products that have a supported layout (those with sidebars), unless otherwise configured in it's Page Options tab.
- Embed Code: The embed code, or the URL, from the Twitter feed that should be embedded. Go to publish.twitter.com [twitter.com] to generate the embed code, or copy the URL directly from the page you want to display.
- Widget Height: The height, in pixels, for the feed.
- Widget Width: The width, in pixels, for the feed.
Facebook Like/Share Button
Add a button to your site that allows visitors to share a link to, or "like", a Page, Product or Article on Facebook:

- Widget Status: If set to "Enabled", the button will be displayed on every Page, Article and Product on your site, unless otherwise configured in it's Page Options.
- URL to Like/Share: The URL to include in the share. If left blank, the URL of the current page will be used.
- Show the Share Button: If set to "Yes", the "Share" button will be displayed as well as the "Like" button.
- Show Friends' Faces: If set to "Enabled", The faces of the people that shared/liked the page will be displayed.
- Button Layout: Select between the different layouts for the buttons:
- Button Count: Show the like & share buttons, with the number of likes shown within the button.
- Standard: Show the like & share buttons, with the number of likes displayed beside the buttons.
Social Bookmarking
Enable social bookmarking via www.addthis.com [addthis.com]. The social bookmarking template will appear on any pages where social bookmarking is enabled in it's Page Options.
Rating Configurations
Configure the different styles of ratings to be used on Pages, Articles and Products that have the feature enabled in their Page Options.
Related Feature Titles
Edit the titles given to the various Features & Related Content areas.
Image Watermarks
Select an image file to use as a watermark for the images on your site. You can also define the minimum size of image that should have a watermark applied.
Website Header and Footer
Edit the site's header and footer, which appear at the top and bottom of every page:

Website Status and Error Pages
Set the current status of your website and edit the content of it's error pages.
Website Status and Offline Content
- Current Website Status: The current state of your Site. The possible values are:
- Live: The site is publicly visible.
- Down for Maintenance: The site is down for maintenance. Visitors will only be able to see the "Down for Maintenance" page (configured in section #2).
- Coming Soon: The site is under construction. Visitors will only be able to see the "Coming Soon" page (configured in section #3).
- Configure Down for Maintenance Page: Edit the content of the page that visitors will see when your site status (#1) is set to "Down for Maintenance".
- Configure Coming Soon Page: Edit the content of the page that visitors will see when your site status (#1) is set to "Coming Soon".
Error Page Content
Edit the content of the pages that visitors will see when they encounter an error. There is a separate page for each type of error, but many sites use the same content for all their error pages.
Google Settings
Easily embed Google code in the header of your website by entering the appropriate ID for each service. If an ID is entered here, you do not have to insert the "Embed" code provided by these services:
- Google Analytics
- Google Tag Manager
- Google AdSense
- Google Doubleclick
Favicon
Select a file to be shown beside the title of the page, in the address bar, and next to bookmarks in web browsers:
![]()
Images must be uploaded in .ico format and have a size of 16x16 pixels.
You may find the following websites useful in converting and cropping your images:
- https://image.online-convert.com/convert-to-ico
- https://redketchup.io/icon-converter
- https://icoconvert.com/
